
こんばんは。お久しぶりです。本日はAsepriteの備忘録です。
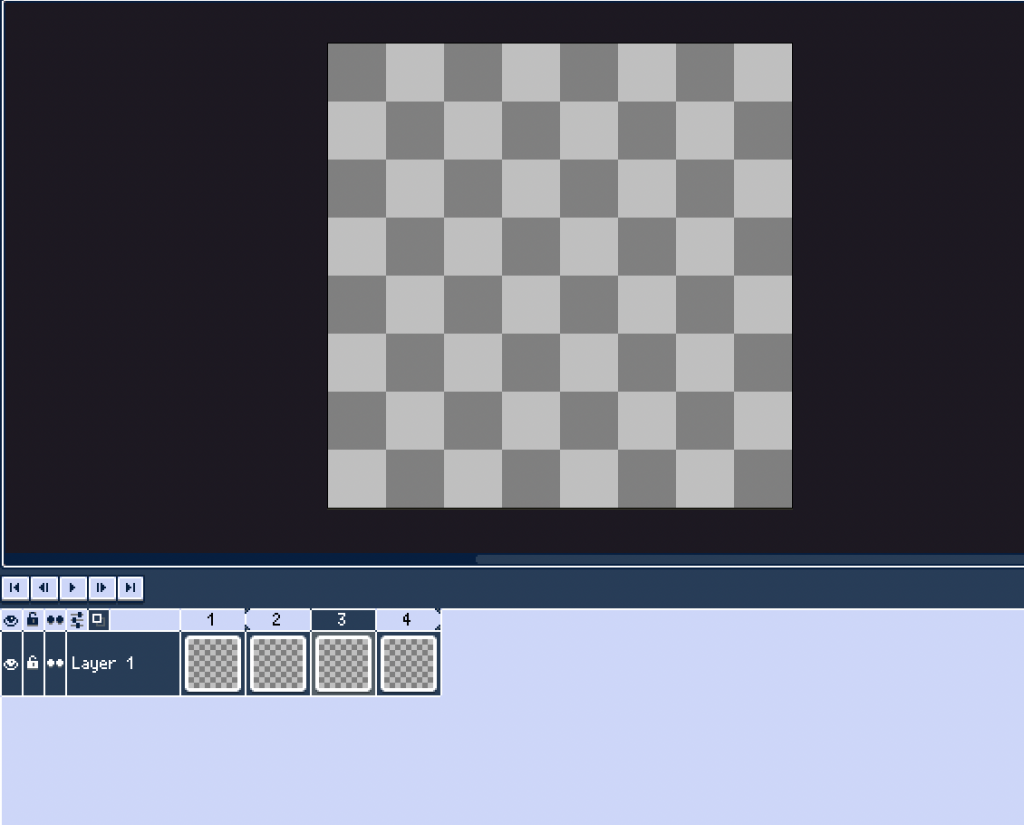
ドット絵アニメーションを作るのに便利なAsepriteの機能「オニオンスキン」
これは大変便利な機能で、画像の前後をうっすら表示してくれます。
そのためアニメーション差分を描くときなどに大変便利です。
今回は「オニオンスキンの表示数」を変更する方法です⭐️
方法としては
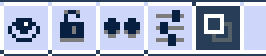
1.オニオンスキンを表示のマークを押しましょう。

※一番右側の四角が二つ重なってるところです。有効になると色が変わります。

すると、上記の3・4の上に括弧マークが付きます。
デフォルトだと2・3・4の3つがオニオンスキンで表示されるのですが…おや。足りませんね。
実際に数を変更する方法ですが、
2.上記の画像で言う、4のコマの右端あたりにマウスを持っていくと、左右の矢印(↔︎マーク)が表示されます。

3.矢印(↔︎マーク)が表示されたら、左クリック長押しして右左に動かせば好きな数に変更できます!
同じように左でも行えば、左側に増やすことができます。
表示が小さいな…と思ったら、MacだとCommand + マウスカーソルで表示の大きさも変更できます。
※注意してほしいところ
コマが選択中だと、矢印マークが出てきません。コマの枠が黄色になってると選択中です。

選択中だとこうなります
そんな時はキャンパスやキャンパス横の黒い部分などを一度クリックしましょう。
選択が解除されたら矢印マークが出るようになります!

この状態が非選択状態です
4.完了!
以上!備忘録でした。
他にいいやり方、簡単なやり方を知ってる方は是非教えてください…!
割と検索してもヒットしなくて地味に困ったので書いておきます!
GUMI
最新記事 by GUMI (全て見る)
- 【4/29~5/5】GameVketに出展致します! - 2021-04-28
- 【Windows10】クリップボードの履歴機能を有効化する方法 - 2021-04-25
- 【Windows10】iPadとWindowsでファイル共有する方法【iPad】 - 2021-03-31
